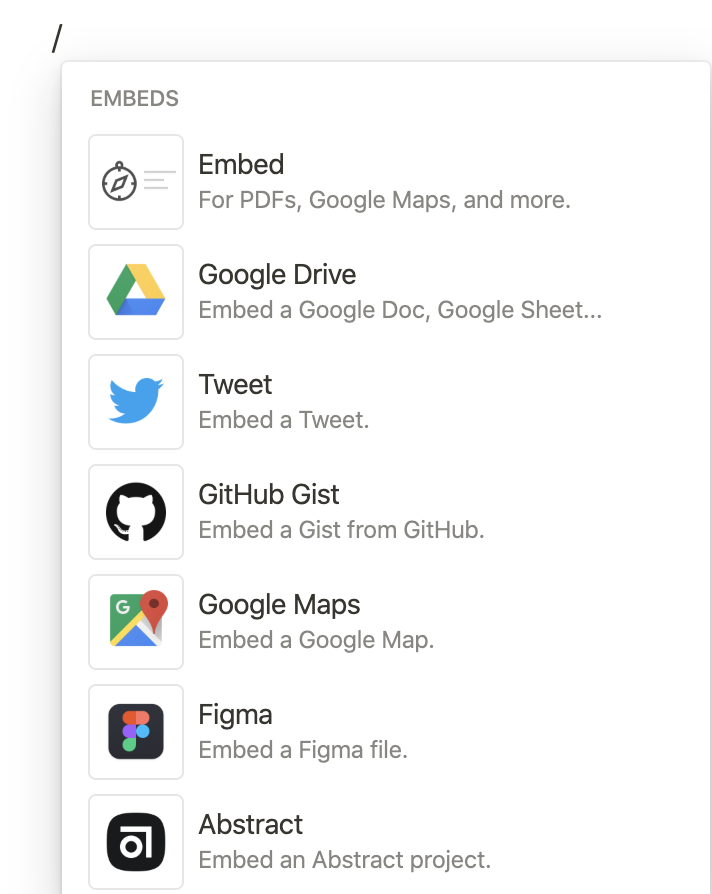
최근에 Notion을 사용중인데, embeds에 프로그램이 많더라구요. 궁금해서 각각 어떤 역할을 하는 아이들인지 알아봤습니다.

1. Embed - For PDFs, Google Maps, and more.
첨부하고 싶은 모든 외부파일을 URL, file로 첨부할 수 있습니다.


Embed link에 제 블로그 url, google url, daum url을 넣으면 이렇게 첨부됩니다.

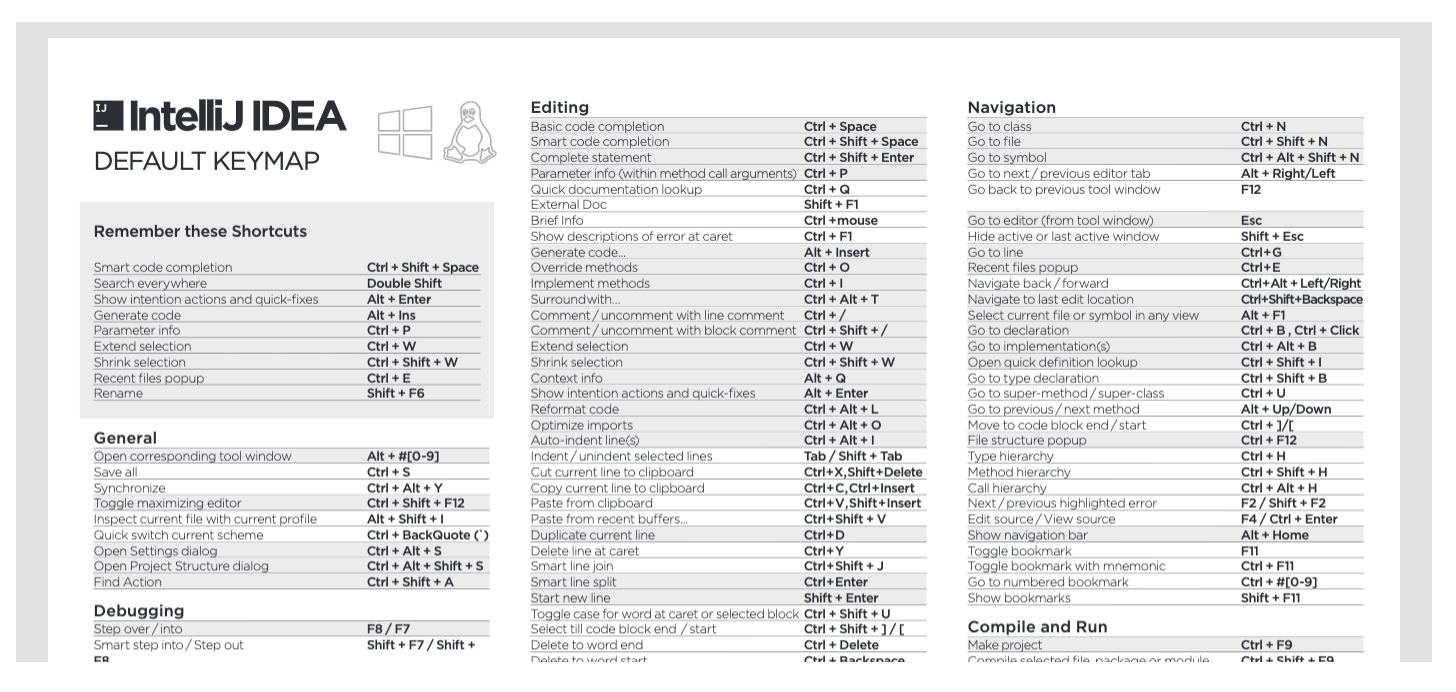
Upload를 이용해서 PDF를 첨부하니 아래처럼 미리보기로 바로 보입니다.

2. Google Drive - Embed a Google Doc, Google Sheet...
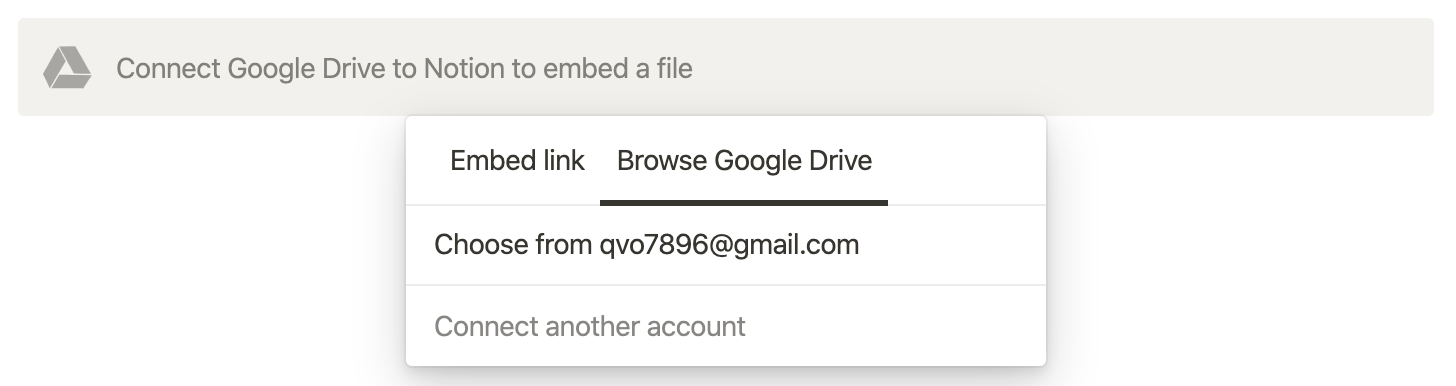
구글 관련 링크를 첨부하거나 연동된 계정의 Google Drive 정보를 바로 첨부할 수 있습니다.
Google 드라이브 - 모든 파일을 한 곳에서
하나의 계정으로 모든 Google 서비스를 Google 드라이브로 이동하려면 로그인하세요.
accounts.google.com


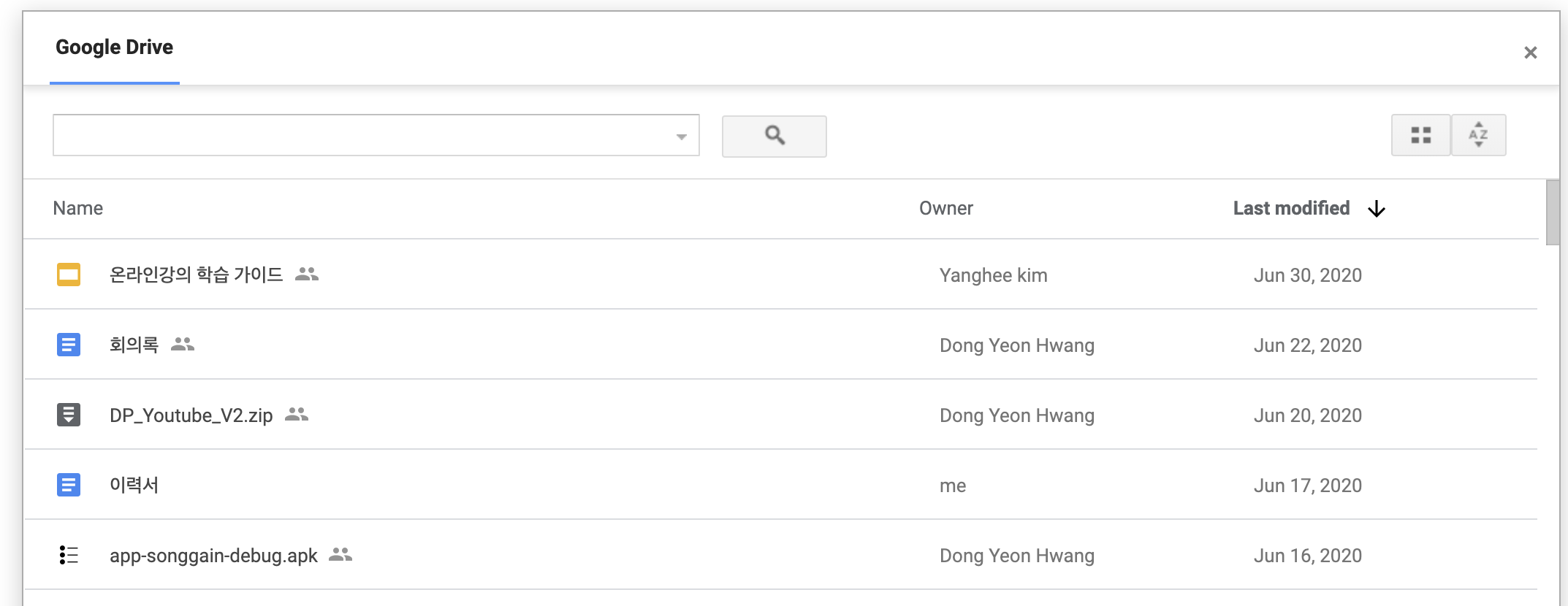
Browse Google Drive에서 제 계정을 클릭하면 아래처럼 구글 드라이브가 나오게 됩니다.

그리고 이대로 이력서를 첨부하게되면 아래처럼 미리보기와 설명이 같이 나오게 됩니다.

같은 파일을 Embed link로 넣어도 동일하게 표시됩니다.
3. Tweet - Embed a Tweet.
트위터도 첨부할 수 있습니다. 트위터는 140자 미만의 글을 쓸 수 있는 SNS입니다.
트위터. 지금 일어나고 있는 일입니다.
닫기 이전 다음
twitter.com


링크를 넣어주면 아래와 같이 노션에서 바로 확인할 수 있습니다.

4. GitHub Gist - Embed a Gist from Github.
GitHub이 생소한 분들도 계실 것 같은데, Github은 개발자가 소스 버전 관리 등의 목적으로 사용하는 서비스 입니다. 개발을 하다보면 코드 수정은 빈번히 일어납니다. Github을 통해 수정된 내역을 한 눈에 볼 수 있고, 예전 소스로 돌아갈 수도 있습니다. 또한, 여러 사람이 동시에 개발을 하게 되면, 서로 어느 부분을 수정했는지, 현재 내 소스가 최신이 맞는지 등을 맞춰봐야 하는데 Github을 이용한다면 알아서 확인해 줍니다.
그 중 Gist는 글을 작성할 수도 있고, 코드나 메모 등을 외부에 간편하게 공유할 수 있는 서비스입니다.
Discover gists
GitHub Gist: instantly share code, notes, and snippets.
gist.github.com


예를 들어, 제 Gist 중 하나가 아래와 같을 때, 다른 웹 사이트 등에 해당 소스를 첨부하기 위해서는 Embed 에 있는 내용을 복사해서 붙여넣으면 됩니다.

하지만 노션에 첨부하기 위해서는 https://gist.github.com/~으로 시작하는 url 을 넣어주시면 됩니다. 그러면, 아래와 같이 내용이 Notion에 바로 표시됩니다.

5. Google Maps - Embed a Google Map.
구글 지도도 첨부할 수 있습니다.
Google Maps
Find local businesses, view maps and get driving directions in Google Maps.
www.google.com


구글 지도에서 경포해변을 검색한 뒤 URL을 입력해주니 아래와 같이 바로 표시가 됩니다.

6. Figma - Embed a Figma file.
피그마 화면도 바로 넣을 수 있습니다. Figma는 기획이나 디자인할 때 사용하는 웹 기반 디자인 툴입니다. 포토샵이나 Xd 같은 프로그램이라고 생각하면 편합니다. Figma의 가장 큰 장점은 웹 기반이기 때문에 언제 어디서든 파일을 쉽게 열어볼 수 있다는 점입니다.
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com


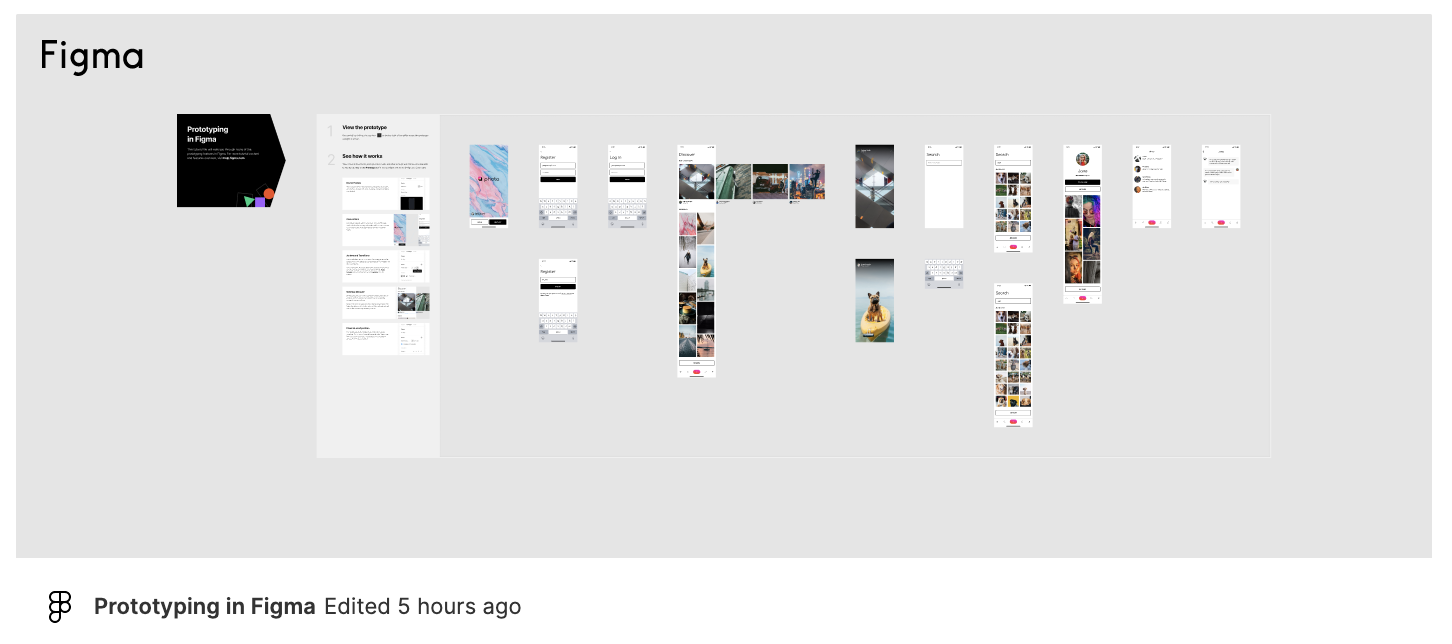
아래가 Figma 화면입니다. 피그마를 이용해서 아래와 같이 디자인 할 수 있습니다.

URL을 노션에 첨부하면 바로 보이게 됩니다.

7. Abstract - Embed an Abstract project.
Github이 개발자를 위한 소스 버전 관리 툴이었다면, Abstract는 디자이너를 위한 디자인 버전 관리 툴입니다.
디자인_최종.pptx
디자인_최최종.pptx
디자인_최최최종.pptx
....
를 대신 해주는 것이죠.
14일 무료로 이용할 수 있고, Sketch 파일에 대해서만 버전 관리가 가능한 것으로 보입니다.
Abstract: Design Version Control, Collaboration, & Handoff for Teams
Bring git-inspired version control & collaboration to your design team. Centralize design decisions, feedback, and files. Integrates with Sketch & Adobe XD.
www.abstract.com


Abstract 프로젝트를 하나 만들어서 첨부해봤는데, url만 나오네요. 흠.. Abstract도 미리보기가 나올 것 같은데... 제가 Sketch파일을 첨부해보려고 했으나 계속 fail이 나서 Abstarct는 이렇게 넘어가도록 하겠습니다.

그나저나 디자인 용 버전관리 툴이라니 신선합니다.
8. Invision - Embed an Invision project.
Invision은 프로토타입을 만들어주는 웹 서비스입니다. 프로토타입은 실제로 개발하기 전 미리 만들어보는 것으로, 요구사항과 맞는지 등 검증해볼 수 있습니다. 실제 개발은 아니기 때문에 빠르게 개발 가능합니다. 특히나 Invision은 액션을 지정할 수 있기 때문에 어떠한 행동을 했을 때, 어떠한 결과가 나올지 좀 더 명확하게 확인할 수 있습니다.
InVision | Digital product design, workflow & collaboration
InVision is the digital product design platform used to make the world’s best customer experiences. InVisionApp, Inc.
www.invisionapp.com



노션에 첨부하게 되면 이렇게 첨부되어, 어떻게 액션이 진행될지 실행해볼 수도 있습니다.
9. Framer - Embed a Framer prototype.
Framer 역시 Invision과 같은 프로토타이핑 툴입니다. 디자인에 액션을 넣어 실제 동작 방식을 미리 경험해 볼 수 있습니다.
Framer 또한 웹에서 동작하고 UI가 깔끔하며 동작 방식을 미리보기에도 편합니다. QR코드를 이용해 폰으로도 확인할 수 있습니다. 하지만 잠깐 만져본 결과, 공부가 필요로 해보입니다.
Framer: The prototyping tool for teams
It’s prototyping made simple—no code required, browser-based, and free for everyone. High-fidelity in half the time.
www.framer.com


노션에서는 framer.cloud 링크를 첨부하라고 나와있는데 framer.cloud 링크로 나오는 결과가 없네요. 그래서 미리보기가 따로 안나오는 것 같습니다.

10. Whimsical - Embed a Whimsical board.
Flowcharts, Wireframes, Sticky Notes, Mind Maps 를 제공하는 웹 서비스 입니다. 4개의 프로젝트를 만드는 것까지는 무료로 이용할 수 있습니다.
Whimsical: The Visual Workspace
Communicate visually at the speed of thought – collaborative flowcharts, wireframes, sticky notes, and mind maps.
whimsical.com


URL을 첨부하면 아래처럼 노션에서 미리볼 수 있습니다.


11. Miro - Embed a Miro board.
Miro는 온라인 화이트보드 서비스 입니다. 마인드맵, 칸반노트, 와이어프레임 등 사용자에 용도에 맞게 사용할 수 있습니다. 역시 웹으로 이용 가능하고 앱으로도 이용할 수 있습니다. 무료로 3개까지 만들 수 있습니다.
Miro | Free Online Collaborative Whiteboard Platform
Scalable, secure, cross-device and enterprise-ready team collaboration whiteboard for distributed teams. Join 5M+ users from around the world.
miro.com


Share 에 Anyone with the link 를 Can view로 설정해 주시면 아래와 같이 미리볼 수 있습니다.

12. PDF - Embed a PDF.
PDF 가 따로 선택지가 있네요. 파일이나 링크를 업로드할 수 있고 바로 표시됩니다.



13. Loom - Embed a Loom recording.
loom은 화면을 녹화해서 공유할 수 있는 서비스 입니다. chrome 확장프로그램이나 app을 이용해서 화면을 녹화할 수 있습니다.
Loom: Video Messaging for Work
Loom combines the expressiveness of video with the convenience of messaging, it’s a new, more effective way of communicating with co-workers and customers.
www.loom.com


공유 링크를 넣으면 아래처럼 노션에서 바로 확인할 수 있습니다.

14. Typeform - Embed a Typeform.
Typeform은 설문지를 만들어주는 사이트입니다. Google form 같이 웹으로 설문조사를 할 수 있는 툴이지만, 텍스트만 있는 다른 서비스들과 달리 이쁜 UI를 제공합니다.
The future of forms is here | Typeform
Create interactive experiences for your audience — get more responses. It's that simple. Try it FREE – no coding required.
www.typeform.com


URL을 입력하면 아래와 같이 미리보기가 제공됩니다.

15. CodePen - Embed a CodePen.
CodePen은 프론트엔드 개발자나 디자이너를 위한 웹 사이트로 HTML, CSS, JS를 만들어서 확인하고, 공유할 수 있는 사이트입니다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io


아래는 코드펜 사이트에 있는 한 소스입니다. 아래처럼 HTML, CSS, JS의 코드를 확인할 수 있고 아래에 미리보기 화면을 제공합니다.

URL을 입력하면 아래와 같이 결과와 소스코드를 바로 확인할 수 있습니다.

총 15가지의 Embeds 를 살펴보았습니다. 종류가 정말 많네요.
범용적인 Embeds는
- Embed
- Google Drive: 공유
- Tweet: SNS
- Google Maps: 지도
- PDF: pdf
- Loom: 화면녹화 및 공유
- Typeform: 설문조사
개발을 위한 Embeds는
- Github Gist: 코드 공유
- CodePen: 프론트엔드 미리보기 및 공유
디자인, 기획을 위한 Embeds는
- Figma: 디자인
- Abstract: 디자인 버전관리
- invision: 프로토타이핑
- Framer: 디자인 및 프로토타이핑
- Whimsical: 플로우차트, 와이어프레임, 스티커 노트, 마인드맵
- Miro: 화이트보드
이렇게 구분할 수 있을 것 같습니다.
사실.. 이렇게 나눠져 있기는 하지만 맨 처음 1. Embed 를 통해 url을 첨부하면 위 내용들처럼 미리보기를 제공합니다. 그렇기 때문에 일부러 어떤 Embeds를 사용할지 지정해서 첨부할 필요는 없지만, 이렇게 표시해줌으로써 어떤 프로그램들을 미리볼 수 있는지 알 수 있어서 좋네요.
Embed에 표시되지 않은 인스타그램 등도 표시할 수 있습니다.
아래처럼요!
또 어떤 걸 표시할 수 있을까요?

--
지라 연동는 따로 미리보기 표시가 없었는데.. 최근에 추가가 된 것 같더라구요!
세 가지 타입으로 선택할 수 있고, 각각 아래와 같습니다.
- Paste as mention
- Paste as preview
- Paste as link

저는 주로 앞에 체크박스를 두고 mention 으로 씁니다! status 도 나오고 관리하기 편하더라구요!
--
Github도 세 가지 버전으로 표시할 수 있게 바뀐 것 같네요~

--
slack도 마찬가지로 바뀌었습니다~
노션 덕분에 이런 좋은 여러 프로그램을 알 수 있어서 좋았습니다. 역으로 이런 좋은 프로그램들을 이용해서 노션을 작성하면 가독성 좋은 문서 정리를 할 수 있을 것 같습니다.
감사합니다~